A technikai SEO a weboldalak / webáruházak keresőoptimalizálásának az alapja. Erre épül minden a SEO-n belül, továbbá más online marketing eszközök hatékonyságát is közvetlenül befolyásolja. Ha a webshopod technikai alapjai nincsenek rendben, felesleges időt pazarolnod a SEO további részeire.
Szerencsére az itthon elérhető és népszerű bérelhető webáruház motorok többnyire megfelelnek a technikai SEO alapkövetelményeinek. De még így is van számos beállítás, ami hatással lehet az organikus eredményekre. Ebben a cikkben ezeket a beállításokat fogjuk bemutatni.
Ha open-source vagy egyedileg épített webshop motort használsz, érdemes felvenni a kapcsolatot egy tapasztalt SEO ügynökséggel, hiszen ez esetben jóval nagyobb a hibázási lehetőség.
Fontos előre tisztázni, hogy a technikai SEO egy hatalmas terület a keresőoptimalizálás tárházán belül. Minden webáruház más és más, így lehetséges, hogy ami az egyiknél működik, az a másiknál pont ellenkező hatást fog eredményezni.

Technikai SEO jelentése
Amikor a keresőoptimalizálás kerül szóba, sokan azonnal a tartalomra és a kulcsszavakra gondolnak. Ezek nélkülözhetetlen összetevői egy hatékony SEO stratégiának, de egy további, legalább ilyen fontos területet is ismernünk kell: a technikai SEO-t.
A technikai SEO a weboldal műszaki paramétereivel foglalkozik annak érdekében, hogy a keresőmotorok (mint a Google) könnyen hozzáférhessenek, értelmezhessék és indexelhessék a weboldal minden fontos aloldalát.
Képzeld el, hogy weboldalad egy autó. Míg a tartalom (szövegek, képek, videók stb.) az autó külső és belső designját alkotják, addig a technikai SEO maga az alváz, a motor és az elektronikai rendszerek – azok az alapvető dolgok, amelyek nélkül az autó képtelen lenne működni.
A technikai SEO gondoskodik arról, hogy weboldal “motorja” simán és hatékonyan működjön, és hogy a keresőrobotok könnyedén navigálhassanak rajta.
A webáruházak számára a technikai SEO különösen fontos. Egy rosszul optimalizált webáruház lassan tölt be, zavart okoz a keresőmotorok számára, ezzel pedig elveszítheted a potenciális vásárlóidat.
Egy jól működő, technikailag optimalizált webáruház azonban gyors, felhasználó- és keresőbarát, ami növeli az elérést, a forgalmat és végül az eladásokat is.
Webshop SEO Esettanulmány
Stabil, ingyenes forgalom a Google-ből – hirdetési költségek nélkül. Így növeltük meg +130%-kal ügyfelünk organikus forgalmát.
16 pontos technikai SEO checklist
1. Mérőeszközök bekötése
Azt hiszem nem kell hosszan ecsetelnem mennyire fontos, hogy a webáruházadba az alapvető mérőeszközök be legyenek kötve. Enélkül sötétben tapogatózol, ami nem túl szerencsés, amennyiben keresőoptimalizálásról beszélünk.
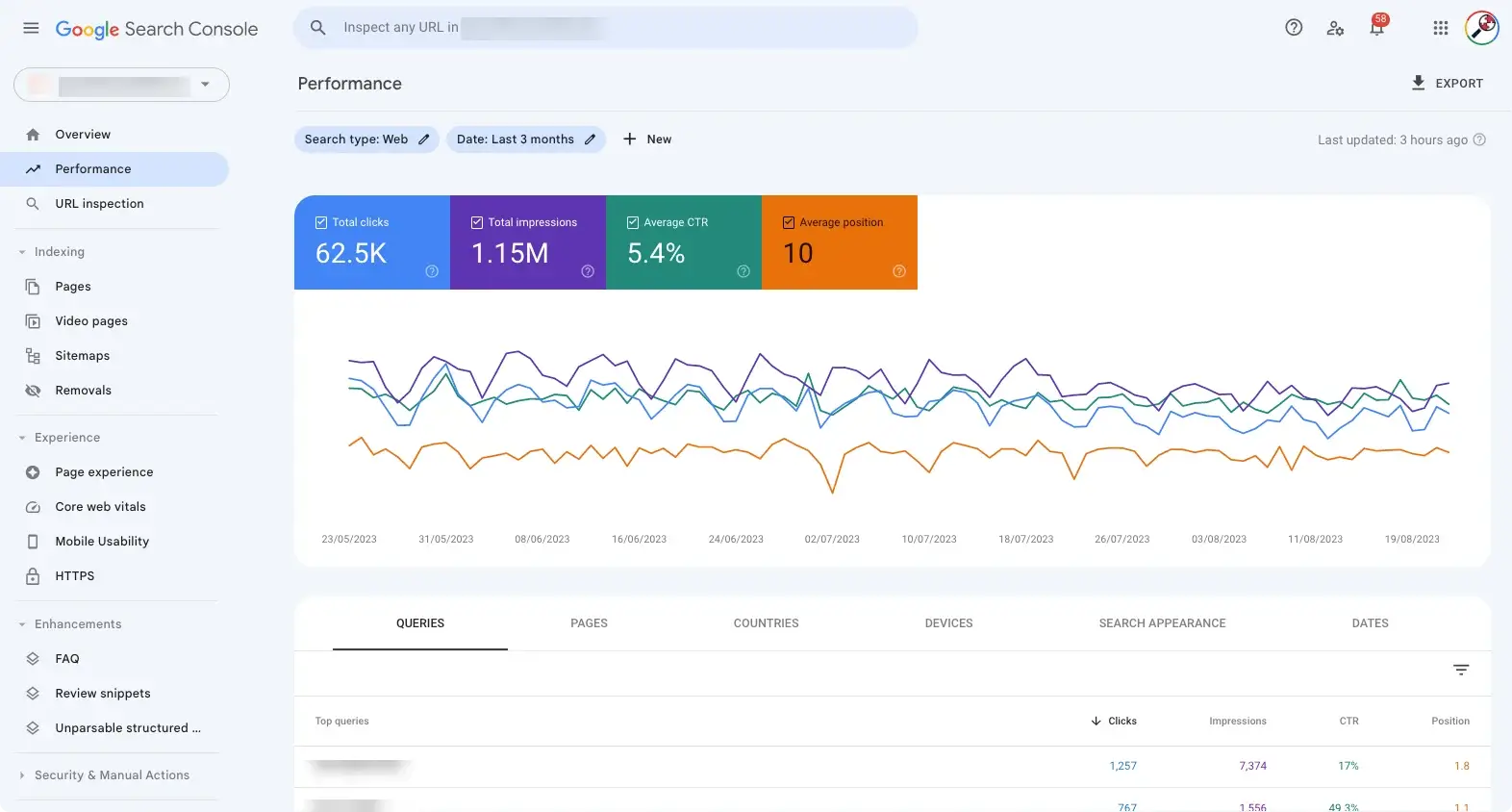
A legfontosabb mérőeszközök közé tartozik a Google Analytics és a Google Search Console (ez utóbbi bekötéséhez itt van egy lépésről lépésre útmutató), de sokszor javasoljuk ügyfeleinknek a HotJar bekötését is, amivel a felhasználók viselkedését vehetjük szemügyre.
Ha olyan külföldi piacokon is értékesítesz, ahol nem a Google az egyetlen népszerű keresőmotor, érdemes lehet összekötni a webshopod az alábbi szoftverekkel is:
- Bing Webmaster Tools
- Baidu Analytics / Baidu Webmaster Tools (Kínában főleg)
- Yandex Metrica / Yandex Webmaster (Oroszországban főleg)
Ezek a szoftverek az organikus webhelyforgalmon túl a technikai SEO paraméterek ellenőrzésére is használhatók. Mitöbb, azonnali értesítést is kaphatsz a Search Console-tól, amennyiben a webáruházadban valamilyen égető technikai galiba történt.

2. SSL/TLS tanúsítvány
A biztonságos HTTPS kapcsolat létrejöttéhez a webáruházadnak rendelkeznie kell SSL vagy TLS tanúsítvánnyal. Szerencsére ezt a bérelhető webshop motorok már biztosítják idehaza is, de open-source és egyedi fejlesztésű webáruházak esetén ez egy további lépés, amit be kell iktatni a technikai SEO teendők közé.
Habár a Google marginális rangsorolási faktornak tekinti a HTTPS kapcsolat meglétét, a felhasználók biztonsága szempontjából kulcsfontosságú.
Ki szeretné megadni a bankkártya adatait egy HTTP kapcsolatot használó webáruháznak? Én biztosan nem, és valószínűleg a felhasználók nagy része szintén elállna a vásárlástól ilyen esetben.
Természetesen az SSL/TLS tanúsítvány minősége sem elhanyagolható, de ezzel kapcsolatban már inkább a szolgáltatót érdemes keresni.
3. Keresőbarát URL struktúra
Az URL struktúra tipikusan olyan technikai SEO tényező, amit szinte bármelyik webáruház rendszernél személyre lehet szabni. Íme néhány fontos dolog, amit érdemes megfogadni:
- Lehetőleg még a webáruház indítása előtt alakítsd ki az URL struktúrát, hiszen később nehéz átállni
- Ha módosítod az URL struktúrádat, gondoskodj a szükséges átirányításokról
- Mindig használj rövid, leíró URL-eket, amelyben megtalálható az adott aloldal elsődlegesen célzott kulcsszava
- Használd az URL-eket következetesen, pl. ha valahol a teljes elérési utat jelenítetted meg az URL-ben, akkor az egész weboldalon ezt az elvet kövesd
- Ne használj speciális karaktereket, ID-kat vagy egyéb azonosítókat az URL-ben
- Lehetőleg ne használj dátumot az URL-ben (pl.blogbejegyzések esetén)
- Mindig kötőjeleket (-) használj a szavak elválasztására, ne alulvonást (_)
- Csak kisbetűket használj az URL-ben
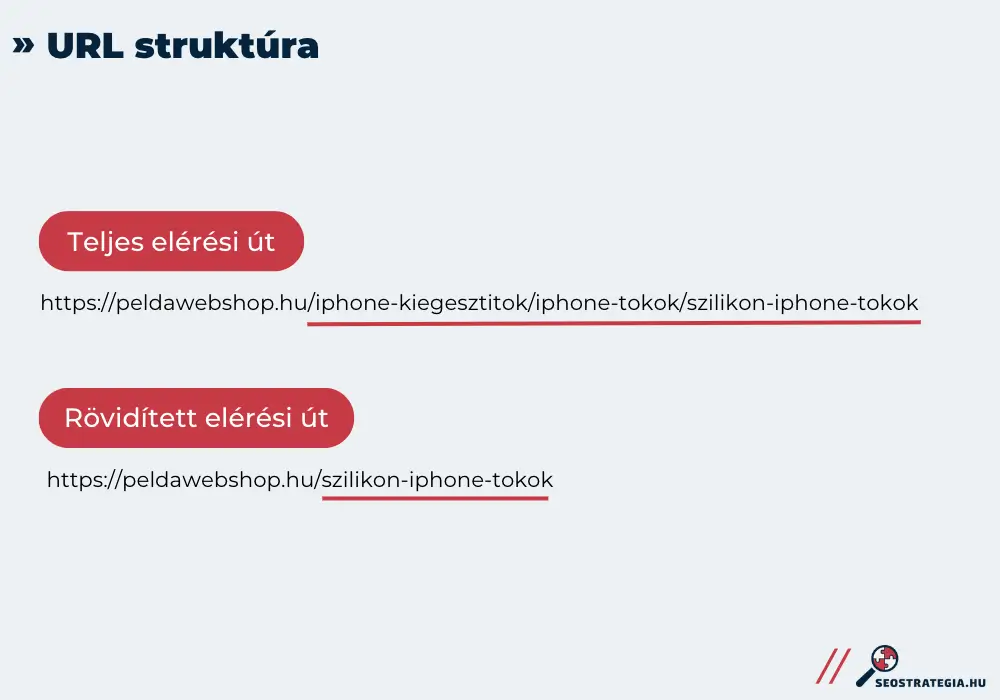
A webshopok esetében két fajta URL felépítés az elterjedt:
- Teljes elérési út: /iphone-kiegeszitok/iphone-tokok/szilikon-iphone-tokok
- Rövidített elérési út: /szilikon-iphone-tokok
Megoszlanak a vélemények, hogy melyik változat a jobb, “keresőbarátabb”. SEO szempontból mindkét változat elfogadható, de az utóbbit házon belül jobban kedveljük az egyszerűsége és átláthatósága miatt. Továbbá ennél a verziónál a kulcsszó az URL elejére kerül, ami talán egy hajszálnyi előnyt mégiscsak jelenthet.

4. 404 hibaoldalak és átirányítások
Sokan a 404-es hibaoldalakra úgy tekintenek, mint a megtestesült gonoszra, pedig a Google saját képviselője szerint akár 30-40%-nyi 404-es hibaoldal arány is teljesen normális. Pláne ha valaki webáruházat üzemeltet, sok ezer vagy akár millió URL-el. A termékek jönnek-mennek, így elkerülhetetlen, hogy bizonyos aloldalak 404-es hibába fussanak.
A probléma akkor kezdődik, amikor olyan oldalak adnak 404-es HTTP választ, amiknek nem kellene. Főleg, ha azok egyébként jól teljesítő és nagy forgalmat generáló kategória oldalak, termék oldalak vagy éppenséggel maga a főoldal.
Magyarán a Search Console-ban megjelenő 404-es hibajelentések miatt nem kell a falnak futni. Mindig vizsgáld meg, pontosan milyen URL-ek kerültek a listába és ha szükséges, javítsd őket!
Javítsd például 301-es átirányítással, ha éppenséggel egy már megszűnt URL-ről van szó, aminek tartalma egy új URL-en elérhető. Ilyenkor végleges átirányítást (301) kell alkalmazni.
És ha már itt tartunk, ne felejts el felépíteni egy felhasználóbarát 404-es hibaoldalt! Ha már erre landol a felhasználó, legalább segítsük a navigációját.
5. Breadcrumb navigáció (morzsamenü)
Ha webáruházat üzemeltetsz, talán ez az egyik legkézenfekvőbb és legegyszerűbb technikai SEO beállítás, amit kezelhetsz.
A morzsamenü (angolul: breadcrumb) segít eligazodni a weboldaladon a Google keresőrobotjainak és a felhasználóknak is, főleg ha a látogató valamilyen hierarchiailag mélyen található aloldalon landolt.
Nem feltétlenül kell mindegyik aloldalon használnod, de a kategória oldalakon, termékoldalakon és blogbejegyzéseknél mindenképp ajánlott.
A legtöbb webshop motornál ezt egyetlen kattintással be tudod állítani. Ha mégsem, vedd fel a kapcsolatot a szolgáltatóddal vagy webfejlesztőddel!
6. Képek optimalizálása
Egy webáruházban rengeteg kép található, elég csak a termékképekre gondolni. De az már közel sem mindegy, hogy milyen fájl kiterjesztéssel, fájlmérettel és -névvel kerülnek ezek feltöltésre. Íme néhány könnyen bevethető tipp:
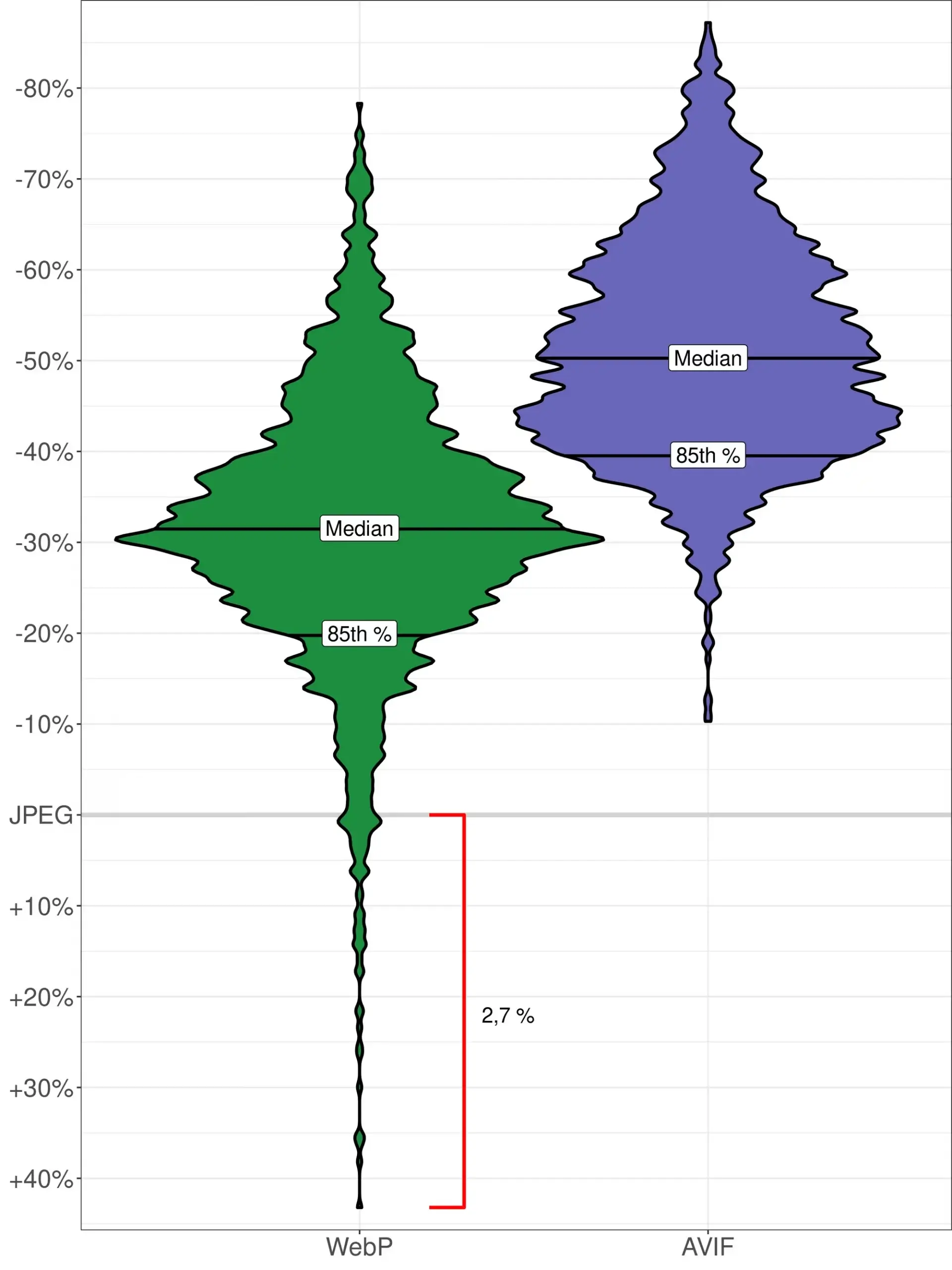
- Használj következő generációs fájl kiterjesztéseket az optimális fájlméret eléréséhez (pl. WebP, AVIF), amennyiben a webshop rendszered tudja ezeket kezelni
- Mindig optimalizáld a képek fájlméretét. Az egyik legjobb ingyenes eszköz erre a https://tinypng.com
- A képek fájlneve legyen rövid, leíró és lényegre törő. Pl. egy szürke 4 személyes kanapé esetében valami hasonló: “szurke-4-szemelyes-kanape.webp”
Az AVIF formátum egy fokkal jobb tömörítést tesz lehetővé (lsd. a képen), de a WebP-t sokkal több rendszer tudja kezelni.
Mindemellett nem árt, ha figyelsz a képek on-site optimalizálására is. Mindig töltsd ki a képek alt (helyettesítő szöveg) és title (cím) értékeit is!

7. Lazy loading
Ha már képek, ne feledkezz meg a lazy loading beállításáról sem! A “lusta betöltés” segít gyorsítani az aloldalak betöltési sebességét azáltal, hogy a képernyőn kívüli képeket és tartalmi elemeket csak akkor tölti be, amikor a felhasználó odaér a görgetéssel.
Így a szervernek egyszerre csak a hajtás feletti tartalmat kell betöltenie, ami sokszor a teljes aloldal méretének csak a töredéke, így a betöltése is sokkal gyorsabb.
Aki UNAS vagy Shoptet rendszert használ, számára rendelkezésre áll a lazy loading funkció. Azonban a Shoprenter oldalán nem találtunk erre vonatkozó útmutatót vagy segédletet.
WooCommerce-ben (WordPress) és más open-source rendszerekben általában valamilyen bővítmény letöltésével érhetjük el ezt a funkciót. De a WordPress 5.5 verzió óta ez “gyárilag” megtalálható a rendszerben.
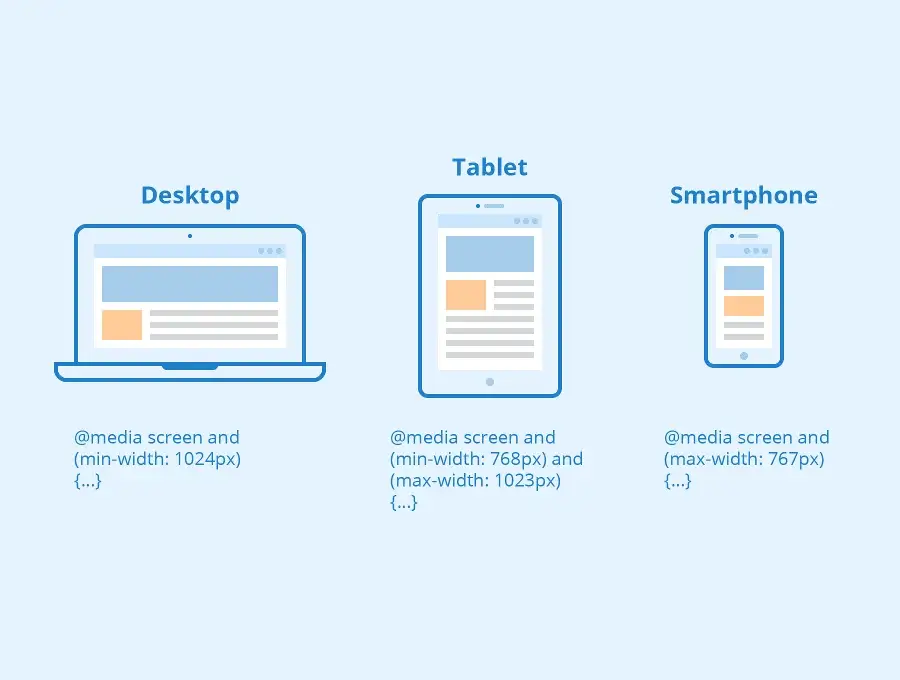
8. Mobil reszponzivitás
Szerencsére ma már sokkal jobb a helyzet a reszponzív webáruházak tekintetében, de még mindig bele lehet futni 1-1 elavult rendszert használó weboldalba, amik mobilon gyakorlatilag használhatatlanok.
A legfrissebb adatok szerint a felhasználók 55%-a böngészi a weboldalakat mobileszközről globálisan. Ez bizonyos országokban és piacokon ennél jóval magasabb és alacsonyabb is lehet.
A tapasztalataink alapján a webáruházakat idehaza már közel 70-75%-ban mobilról böngészik a felhasználók. Ebből egyértelműen látszik, mekkora szerepe van a weboldalak mobilos használhatóságának.
Ha bérelhető webshop motort használsz, minden esetben ellenőrizd a használt sablon reszponzivitását. Ha pedig open-source vagy egyedi fejlesztésű webáruházad van, fordíts különös figyelmet a mobilos használhatóságra!
Habár a Google 2023. december 1-jén kivezeti a Search Console-ból “Mobily Usability Report” funkciót, illetve a “Mobil-Friendly Test” eszközét is nyugdíjazza, mindettől függetlenül ez a szempont továbbra is fontos marad a felhasználói élmény tekintetében.

9. Gyors oldalbetöltés
Legalább ugyanilyen fontos a korszerű webáruházak szempontjából a gyors oldalbetöltés, ami mobil eszközön sokkal kritikusabb kérdés, mint asztali nézetben.
A felhasználók 53%-a visszalép egy weboldalról mobil eszközön, amennyiben az nem tölt be 3 másodpercen belül. Továbbá a Google rengetegszer hangsúlyozta a weboldalak gyors betöltési sebességét, mint rangsorolási faktort. (Az más kérdés, hogy a gyakorlatban mégsem veszik ezt olyan komolyan)
Ha egy weboldalon megnő a visszafordulási arány (például a lassú oldalbetöltés miatt), az közvetlenül befolyásolja az organikus teljesítményt. Először a pozíciók romlanak, majd csökken az átkattintási arány és szépen lassan eltűnhet a süllyesztőben egy oldal, ha az nem tudja teljesíteni az alapvető webes vitals mutatókat (Core Web Vitals).
Gondoskodj arról, hogy a fontos aloldalaid, mint pl. kategória oldalak és termékoldalak asztali és mobil nézetben is képesek legyenek teljesíteni a 3 másodperces betöltési sebességet! Ennek érdekében számtalan módszert bevethetsz, íme néhány példa:
- Képek fájlméretének és kiterjesztésének optimalizálása
- Hatékonyan kódolt sablon választás
- Szerver válaszidő csökkentése
- Nem használt CSS/Javascript kódok kigyomlálása
- Szövegtömörítés használata (pl. GZIP)
Az oldalad sebességének ellenőrzésére használd a Google PageSpeed Insights eszközét!
10. XML és HTML sitemap
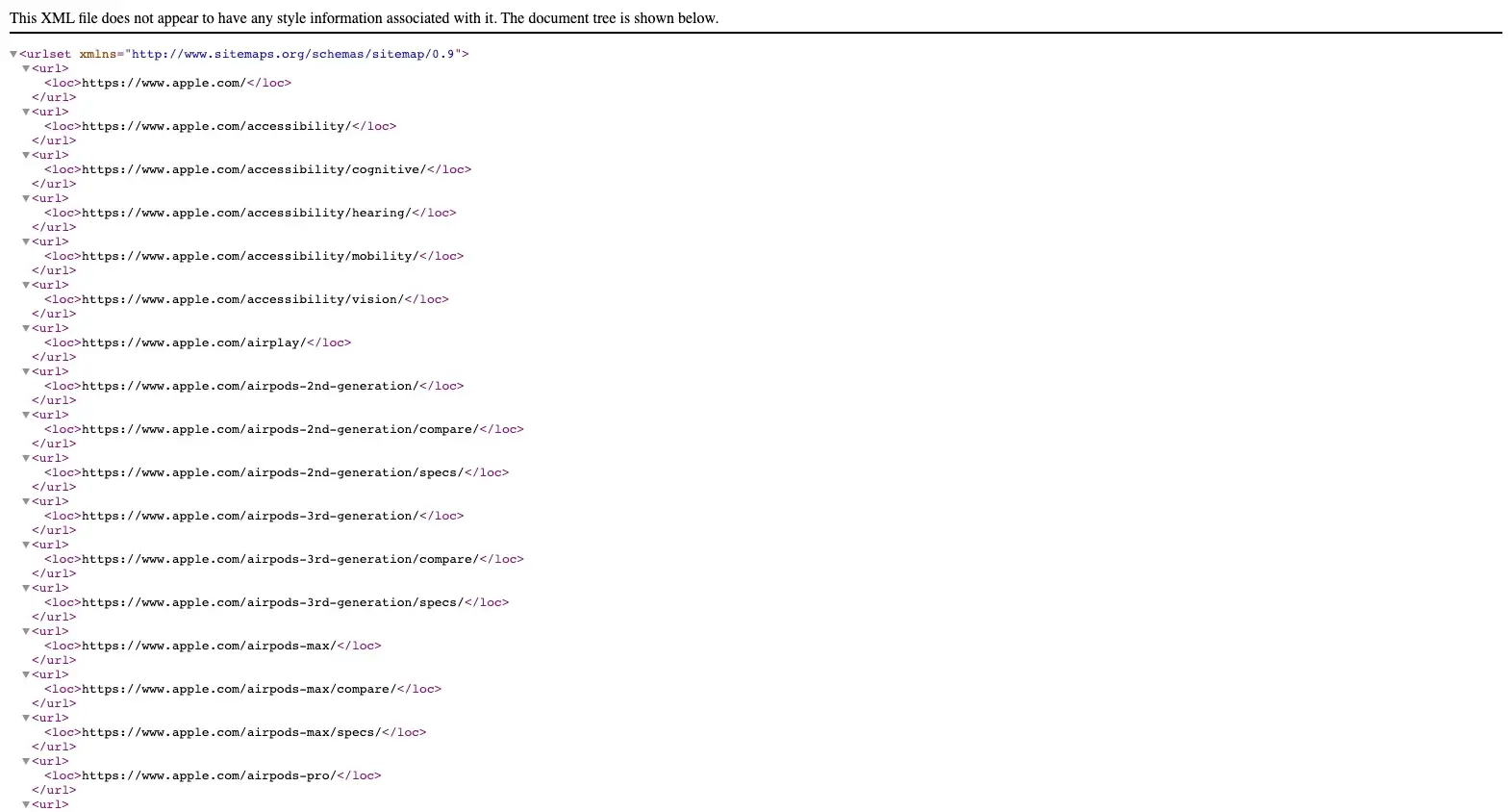
Az XML sitemap feladata összegyűjteni az oldaladon található összes fontos URL-t, képet, videót és egyéb fájlokat, hogy ezzel megkönnyítse a Google dolgát a webhely feltérképezésekor.
Fontos, hogy a sitemap a Google Search Console-ba is kerüljön beküldésre, ugyanis csak így garantálható, hogy a keresőrobotok egyáltalán bejárják azt. (Javasolt a valami.hu/sitemap.xml URL-en elhelyezni az XML sitemap-et.)
Bérelhető webáruház motorok esetében ez általában automatikusan létrejön, de mindig érdemes ellenőrizni és amennyiben a te webshopod nem rendelkezik ilyennel, azonnal vedd fel a kapcsolatot a szolgáltatóval!
Open-source rendszereken általában valamilyen SEO bővítmény megoldja az XML sitemap kérdéskört, de egyedi fejlesztésű rendszereknél ez egy külön tervezési folyamatot vesz igénybe.
A HTML sitemap az XML-el ellentétben inkább a felhasználóknak szól. Ha nagy weboldalad/webáruházad van, javasolt az XML sitemap mellett egy HTML webhelytérképet is készítened (és naprakészen tartanod) annak érdekében, hogy a felhasználók minél egyszerűbben megtalálják a keresett aloldalt.

11. Robots.txt fájl
A robots.txt fájl a webáruházak nagy részén megtalálható, az más kérdés, hogy jól van-e használva.
A robots.txt a keresőrobotok navigációját segíti azáltal, hogy megakadályozza bizonyos aloldalak indexelését. Webáruház esetén tipikusan ilyen a kosároldal, a checkout oldal, és a legtöbb regisztráció után elérhető technikai oldal (profil beállítások, számlázási beállítások, stb.). Ezeket az aloldalakat nem szükséges indexeltetni, amit a robots.txt fájlban jelezhetünk a Google-nek.
A robots.txt fájlt a valami.hu/robots.txt oldalon fogod megtalálni és ott tudod ellenőrizni a tartalmát. Ami a “Disallow:” után következik, azok az URL-ek vannak letiltva az indexeléstől.
Ha van közte olyan, amit nem szeretnél letiltani vagy éppenséggel hiányolsz valamit belőle, vedd fel a kapcsolatot a szolgáltatóddal, webfejlesztőddel vagy egy technikai SEO-ban jártas személlyel!
12. Kanonikus címkék
A kanonikus címkék (canonical tag) megakadályozzák a duplikált tartalmak kialakulását, különösen a webáruházak termékoldalain.
A kanonikus címkéket az aloldal forráskódjában kell elhelyezni, egész pontosan a duplikált aloldalak forráskódjában. A kanonikus címkének mindig a gyűjtő URL-t (elsődleges URL-t) kell tartalmaznia.
Webáruházak esetén ez a termékoldalak szempontjából fontos, kifejezetten olyan termékeknél, amelyekből több szín vagy méret is elérhető.
Pl. adott egy póló, amiből piros, kék és zöld szín is elérhető, de ezen kívül semmi másban nem térnek el egymástól. Ilyenkor ki kell választani egy fő változatot, legyen ez a piros, majd a kék és zöld póló termék oldalának forráskódjában az alábbi kanonikus címkét kell elhelyezni:
<link rel=”canonical” href=”https://valami.hu/termek/piros-polo” />
Ezt persze nem kell és nem is lehet manuálisan kezelni. Erre szolgál a szülő-gyerek viszony kialakítása, ami a legfontosabb webshop motorok esetén elérhető.
Ha vannak ilyen termékeid, mielőbb állítsd be a szülő-gyerek kapcsolatot!
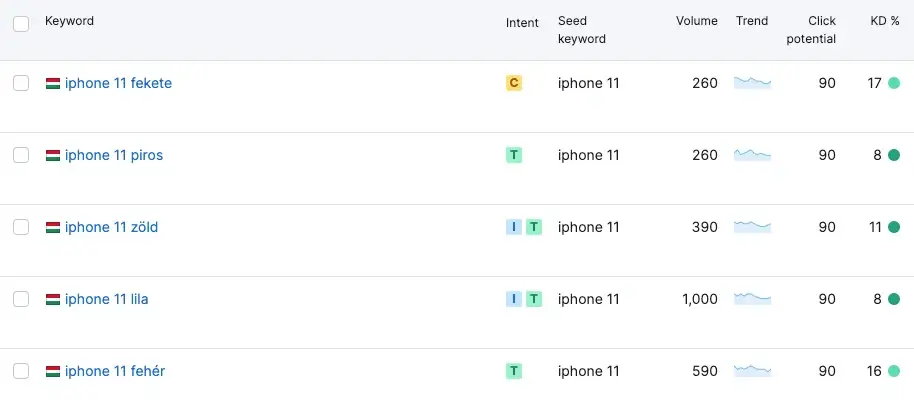
Ritka esetekben ennek pont az ellenkezője a javasolt, például, ha az egyes termékváltozatokra külön keresések léteznek. Ha a kulcsszókutatás során észreveszed, hogy a termékváltozatok kulcsszavai önállóan is keresettek, nem biztos, hogy a szülő-gyerek viszony beállítása jó döntés.
Ebben az esetben talán jobb, ha nem használjuk a kanonikus címkét, hanem különálló URL-eket hozunk létre a szín változatoknak:

13. Strukturált adatok/schema markup
A strukturált adatok segítségével rendszerezheted a weboldalad adatait a Google számára, ami így gyorsabban fogja tudni értelmezni az aloldalak tartalmát. Nem mellesleg a találati listában akár bővített találatként is megjelenhet a webáruházad általuk.
Webshop tulajdonosként az alábbi strukturált adatokat érdemes használnod:
- Product: termék oldalakon
- Review: termék oldalakon, véleményösszesítő oldalakon
- Article: blogbejegyzéseknél
- Breadcrumb: kategória oldalakon, termék oldalakon vagy szinte bárhol
- FAQ: blogbejegyzéseknél, összehasonlító teszteknél, útmutatóknál
- Video: termékbemutató videók esetén
- LocalBusiness: fizikai bolt esetén kapcsolat oldalon
Szerencsére a legtöbb bérelhető webshop motornál a “Product” strukturált adat automatikusan létrejön a termékek esetében, de a többit valószínűleg manuálisan kell hozzáadnod az egyes aloldalak forráskódjához.
Számos online elérhető schema markup generator létezik, íme egy, amit bátran használhatsz: https://technicalseo.com/tools/schema-markup-generator/
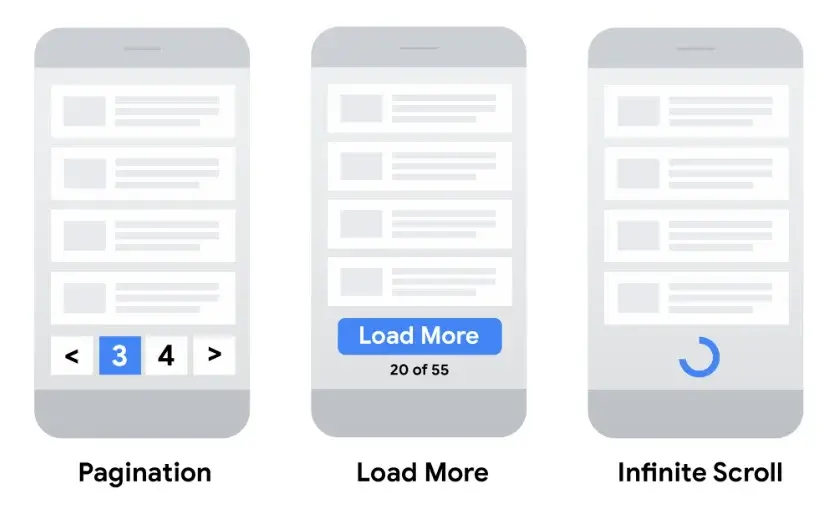
14. Pagináció (oldalszámozás)
A pagináció, vagyis oldalszámozás kérdése kiemelten fontos a webáruházak technikai SEO-ján belül. Megoszlanak a vélemények a SEO szakemberek között, hogy a lapozó oldalakat milyen kapcsolattal kössék egymáshoz, ha egyáltalán.
- Kell kanonikus címkét használni? Ha igen, hova mutasson?
- Kell rel=”next” / rel=”prev” címkét használni?
- Lapozó oldal? Végtelen görgetés? Vagy inkább “Továbbiak betöltése” gomb?
- Noindex használata? Ha igen, hol?
- Sitemapben jelenjenek meg a lapozó oldalak?
Megannyi kérdés, amire egyesével is nehéz lenne válaszolni a konkrét webáruház ismerete nélkül.
Ha bérelhető webáruházat használsz, ezzel a kérdéskörrel jó eséllyel nem kell foglalkoznod. Bár a Shoprenter, UNAS és a Shoptet is más-más megoldásokat használ az oldalszámozásra, mindegyiknek van előnye és hátránya is.
Open-source és egyedi fejlesztésű webáruházaknál viszont nagyon fontos az alapos utánajárás és tervezés már az oldal építése közben, mivel utólag nagyon nehéz kijavítani a paginációval kapcsolatos hibákat.

15. Szerver válaszidejének csökkentése
A Google PageSpeed Insights mérőeszköze szerint a szerver válaszideje akkor ideális, ha az 200 ms vagy az alatti. Erre webáruház tulajdonosként valójában nem igazán van ráhatásod, de a tárhelyszolgáltatódnak igen!
Minél nagyobb egy weboldal (forgalma), annál fontosabb a megbízható és gyors tárhely. Bérelhető webáruházak esetén a tárhelyet általában maguk a szolgáltatók biztosítják, de ilyenkor is javasolt érdeklődni, hogy elérhető-e gyorsabb/jobb szerver.
Ha open-source vagy egyedi fejlesztésű rendszert használsz, törekedj a megbízható és gyors szervereket biztosító tárhelyszolgáltató választásra! Az ár nem mindig van egyensúlyban a szolgáltatás minőségével, de a nagyon olcsó szolgáltatókat érdemes elkerülni.
16. Hreflang címke
A hreflang címkével kizárólag akkor kell foglalkoznod a technikai SEO-n belül, ha a webáruházad több nyelven is elérhető vagy több országot/régiót célzol vele.
A hreflang címkék segítenek megérteni a keresőrobotoknak, hogy az egyes domain verziók mely nyelvterületre vagy földrajzi régióra lettek célozva. És bár a Bing keresőmotor nem veszi figyelembe ezt a jelölést, a Google és a Yandex igen – ezért érdemes komolyan venni.
Ez a beállítás már igencsak haladó SEO technika, főleg ha a világ számos országába, több nyelven értékesítesz, hiszen ilyenkor az azonos nyelvű verziókat is el kell különíteni egymástól (pl. US angol és UK angol).
A hazánkban bérelhető webáruház motorok mindegyike képes kezelni a többnyelvűséget, ezáltal a hreflang címkével sem kell manuálisan foglalkoznod. Persze érdemes lehet egy SEO szakemberrel ellenőriztetni ezt a beállítást, főleg ha bizonyos nyelvi verziók gyengébben teljesítenek.
Webshop SEO Esettanulmány
Stabil, ingyenes forgalom a Google-ből – hirdetési költségek nélkül. Így növeltük meg +130%-kal ügyfelünk organikus forgalmát.
+1. Szoftveres technikai SEO elemzés
Ha komolyan foglalkozni szeretnél a saját webáruházad technikai SEO egészségével, javasolt a Search Console mellett más eszközöket is használni a fontos tényezők rendszeres ellenőrzésére.
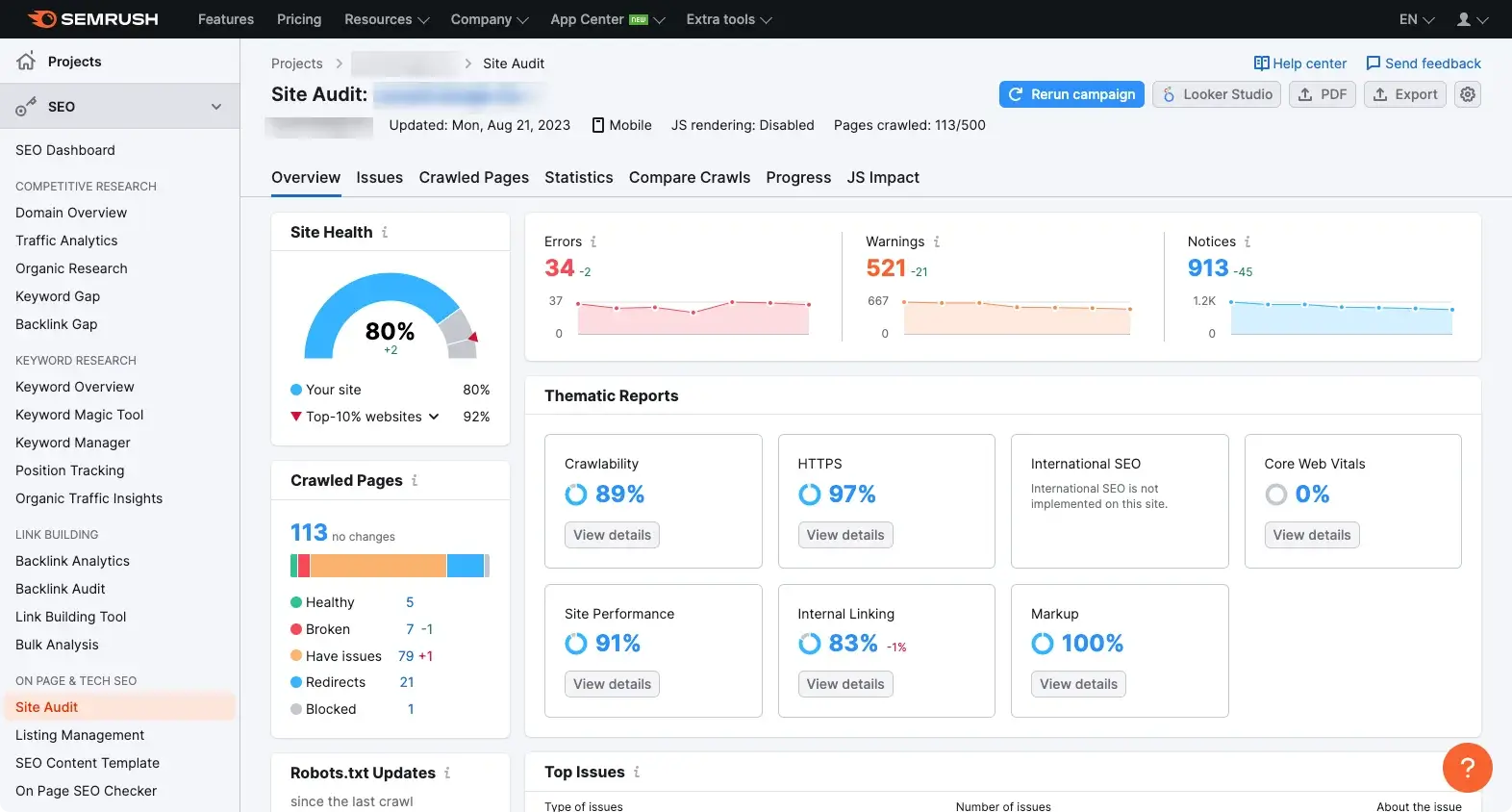
Az olyan külső SEO szoftverek, mint a SEMrush, Ahrefs, SEO PowerSuite vagy Screaming Frog segítenek azonosítani és kijavítani a technikai SEO hibákat. Sőt, akár napi riportot is kaphatsz az aktuális állapotról.
Ez a lépés persze nem szükséges olyan webáruházaknál, akik kisebb forgalmat generálnak vagy kevés terméket árulnak. Az ilyen szintű rendszeres elemzés többnyire nagyobb webshopok esetén fontos, ahol egy-egy hibás beállítás napi szinten több ezer látogató elvesztését is okozhatja.

Végszó
A technikai SEO egy borzasztóan összetett terület, ami a webáruházak sikeres működésének az egyik alapja.
Ahogy a cikkben is láthattad, számos elemre és részletre kell odafigyelni, hogy weboldalad a lehető legjobban teljesítsen a keresőmotorok szemében. Ebben a rövid összefoglalóban csupán a jéghegy csúcsát érintettük; a témakör mélységei és finomságai messze túlmutatnak ezen a blogbejegyzésen.
Ha bizonytalan vagy ezen a területen, vagy különösen nagy forgalmú webáruházat üzemeltetsz, érdemes egy profi SEO ügynökségre bízni a feladatot. Ne kockáztasd a webáruházad sikerét – az alapos technikai SEO egy jövőbe való befektetés!