A keresőoptimalizálás legelső nulladik lépése, hogy összekössük weboldalunkat/webáruházunkat a legfontosabb analitikai eszközökkel. Ide soroljuk a Google Analytics-et és Google Search Console-t, de adott esetben egyéb eszközök bekötésére is szükség lehet (pl. HotJar).
Ebben az útmutatóban lépésről-lépésre bemutatjuk a Google Search Console bekötését WordPress (WooCommerce), Shoprenter, UNAS és Shoptet rendszereken.
Miért fontos a Search Console bekötése?
A Google Search Console (GSC) egy ingyenes eszköz, amely segít a webhely / webáruház SEO teljesítményének nyomon követésében, a technikai SEO problémák diagnosztizálásában, külső linkek nyilvántartásában, továbbá az organikus helyezések nyomon követésében.
Mivel a Google idehaza több, mint 97%-os piaci részesedéssel bír, nem véletlen, hogy ez az egyik legfontosabb eszköz a SEO eredmények mérésére.
Habár számos külső eszköz érhető el a piacon (ingyenes és fizetős is), a legpontosabb eredményeket a Google Search Console-ban fogod látni, ez kétségtelen.
Webshop SEO Esettanulmány
Stabil, ingyenes forgalom a Google-ből – hirdetési költségek nélkül. Így növeltük meg +130%-kal ügyfelünk organikus forgalmát.
Saját tapasztalatok szerint egyes eszközök között akár 20-40%-os eltérések is lehetnek átkattintás szám és pozíciók tekintetében. Magyarán ha elfelejted bekötni a GSC-t, kénytelen vagy a külsős eszközök méréseiben bízni.
Ha ránk hallgatsz, inkább rászánod azt az 5 percet és soha többet nem kell foglalkoznod ezzel. Mutatjuk is a lépéseket.
WordPress/WooCommerce
WordPress rendszerben rengeteg lehetőség áll rendelkezésre, amennyiben a Search Console beállítása mellett döntünk.
A Google kapásból felajánl 5 lehetőséget erre, de mi mutatunk egy egyszerűbb, 6. Verziót.

Ha WordPress rendszerben építed weboldaladat, jó eséllyel használsz valamilyen kiegészítő SEO bővítményt (ha nem, akkor sürgősen keress egyet!).
A két legnépszerűbb alternatíva a Yoast SEO és Rank Math SEO pluginek. Mi hosszú évek óta már csak a Rank Math-et javasoljuk ügyfeleinknek, hiszen sokkal felhasználóbarátabb és komplexebb rendszert kínál a bővítmény ingyenes verziója.
Miután letöltötted és telepítetted a Rank Math SEO bővítményt, az alábbi egyszerű lépéseken kell végigmenned.
1. Analitika modul bekapcsolása
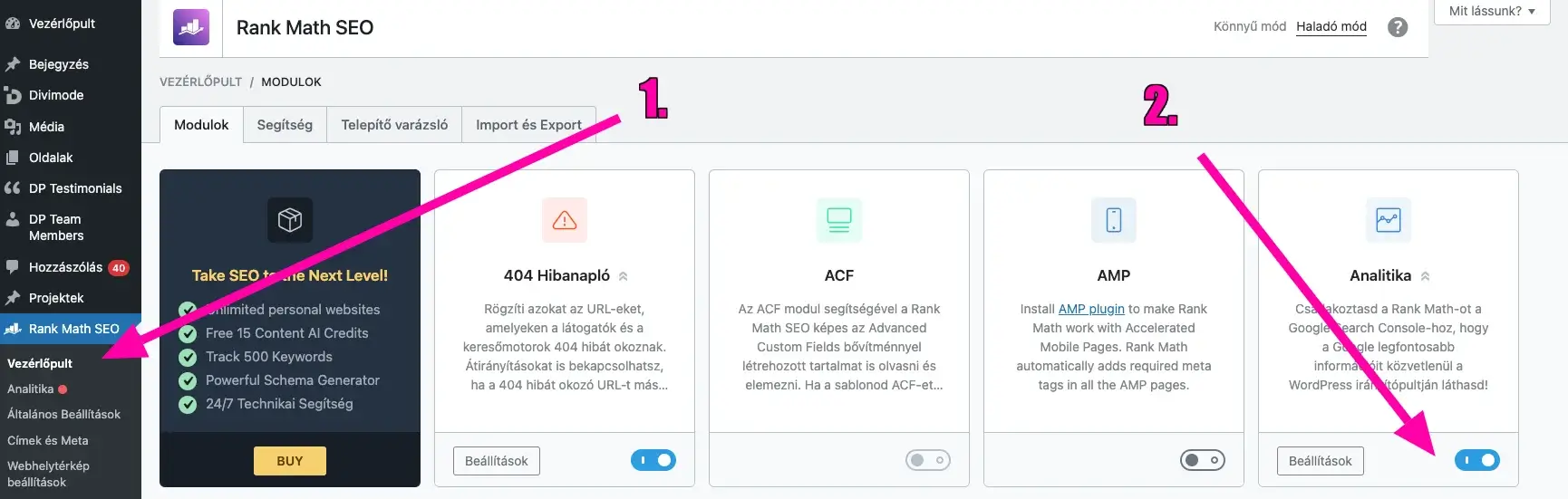
Az első lépés, hogy a WordPress bal oldali menüjében kikeresed a Rank Math SEO » Vezérlőpult menüpontot és a Modulok fül alatt bekapcsolod az Analitika modult, ahogyan az a következő képen látszik.

2. Google szolgáltatások összekapcsolása
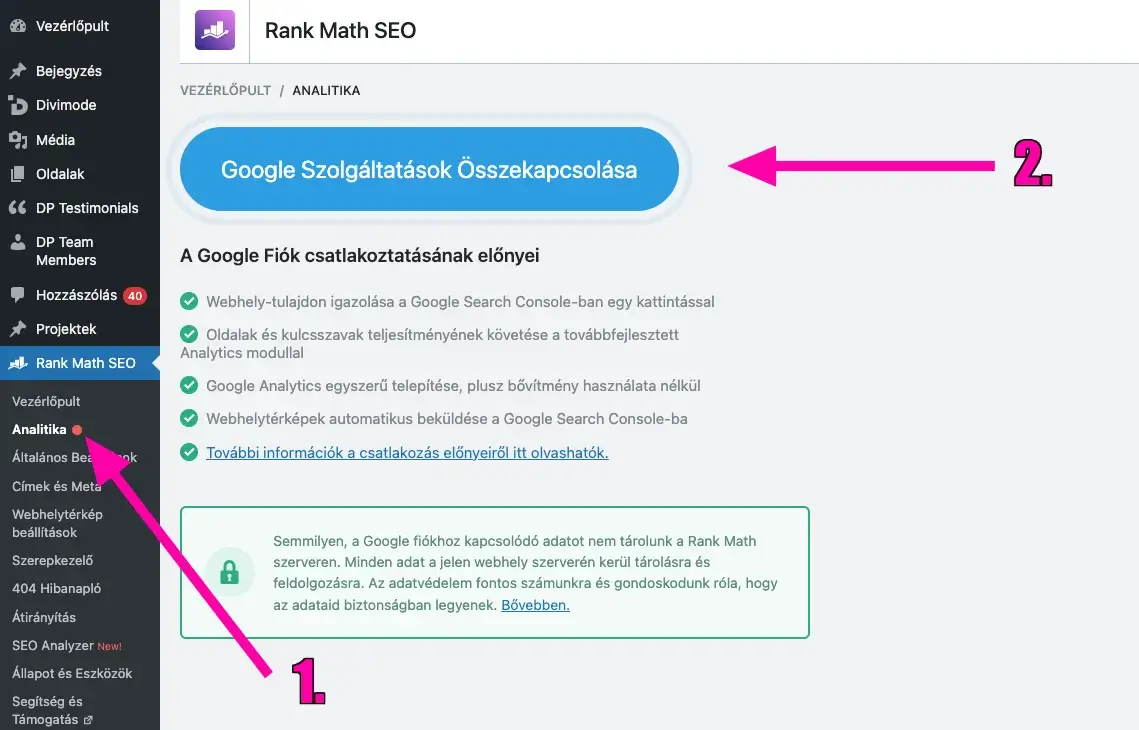
Ezt követően a Rank Math SEO » Analitika menüpont alatt egy hatalmas kék gomb fog villogni Google Szolgáltatások Összekapcsolása felirattal. Nem meglepő módon, erre kell kattintanod.

3. Google fiók összekapcsolása
Ebben a lépésben először ki kell választanod, hogy melyik Google fiókoddal szeretnéd létrehozni a Google Search Console tulajdont, majd engedélyezned kell, hogy a Rank Math hozzáférjen a fiók analitikai adataihoz. Ehhez pipáld ki az összes lehetőséget, ahogyan a képen is látszik.

4. Tulajdon kiválasztása
Utolsó lépésként navigálj a Rank Math SEO » Általános Beállítások » Analitika menüponthoz, és a jó magyaros fordítással ellátott “Keresési konzol” (Search Console) részt keresd.
Itt találsz egy legördülő fület, ahol kiválaszthatod a saját domained.
Ezt követően már csak az oldal alján található Módosítások Mentése gombra kell kattintanod és kész is vagy.
A weboldalad innentől kezdve megtalálod a https://search.google.com/search-console/ címen.
Shoprenter
Ha Shoprenter webáruházad van, a Search Console bekötése szó szerint gyerekjáték. Kövesd az alábbi lépéseket.
1. Tulajdon hozzáadása
Keresd fel a https://search.google.com/search-console/ weboldalt és a bal felső legördülő menüben válaszd ki a Tulajdon hozzáadása vagy Add property elemet (ha angol nyelven használod).
Ekkor felugrik egy ablak, amiben ki kell választanod, milyen tulajdon típust kívánsz létrehozni.
A bal oldali lehetőség Domain tulajdont hoz létre, míg a jobb oldali URL tulajdont. A kettő között az a különbség, hogy a domain tulajdon az összes domain változatot (pl. http; https; www és www nélküli verziók) és az aldomaineket is méri, míg az URL tulajdon csak azt a változatot, amelyiket megadtad.
A webáruházadnak eleve csak az egyik domain verziót szabad használnia (a többi át kell legyen irányítva), így a döntést az alapján hozd meg, hogy vannak-e aldomainjeid és ha igen, azok eredményét egyben (domain tulajdon) vagy külön szeretnéd mérni (URL prefix). Válaszd a szimpatikusabbat és lépj tovább!

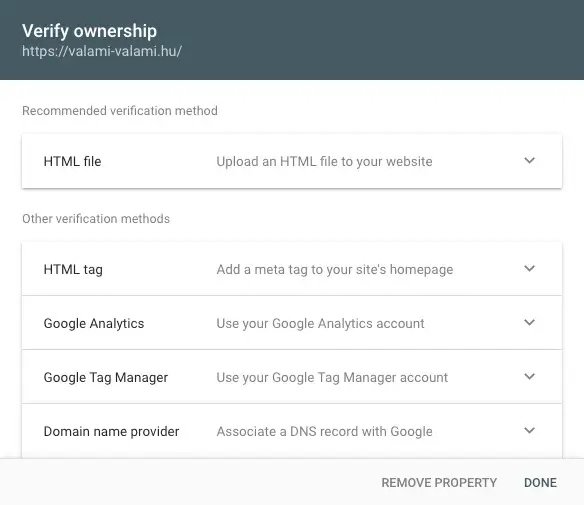
Ezután felugrik egy új ablak, amiben összesen 5 különböző hitelesítési módszert ajánl fel a Google. Ezek közül válaszd ki a HTML címke vagy HTML tag (angolul) opciót és másold ki az ott található HTML kódot.

2. HTML kód beillesztése
Ezután lépj be a Shoprenter webáruházad admin felületére és a bal oldali menüben válaszd a Beállítások menüpontot. Ezt követően SEO » SEO és Analitika beállítások » Google Search Console fül.
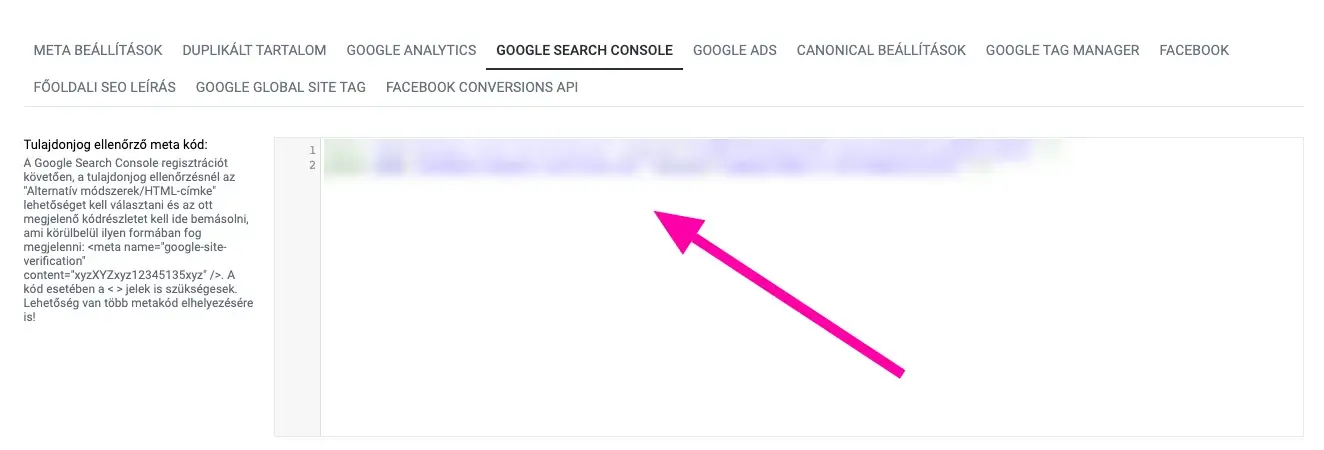
A Tulajdonjog ellenőrző meta kód mezőbe kell beillesztened a Search Console oldaláról kimásolt HTML kódot, majd kattints a jobb felső sarokban található Mentés gombra.

3. Ellenőrzés
Ezt követően lépj vissza a Search Console-ba, és a HTML címke lehetőségnél kattints az Hitelesítés vagy Verify gombra. Ha mindent jól csináltál, egyből látni fogod webáruházad SC tulajdonát a felületen.

UNAS
UNAS rendszerben nagyon hasonló lépésekkel tudod összekapcsolni a webáruházadat a Google Search Console-al. Íme.
1. Tulajdon hozzáadása
Keresd fel a https://search.google.com/search-console/ weboldalt és a bal felső legördülő menüben válaszd ki a Tulajdon hozzáadása vagy Add property elemet (ha angol nyelven használod).
Ekkor felugrik egy ablak, amiben ki kell választanod, milyen tulajdon típust kívánsz létrehozni.
A bal oldali lehetőség Domain tulajdont hoz létre, míg a jobb oldali URL tulajdont. A kettő között az a különbség, hogy a domain tulajdon az összes domain változatot (pl. http; https; www és www nélküli verziók) és az aldomaineket is méri, míg az URL tulajdon csak azt a változatot, amelyiket megadtad.
A webáruházadnak eleve csak az egyik domain verziót szabad használnia (a többi át kell legyen irányítva), így a döntést az alapján hozd meg, hogy vannak-e aldomainjeid és ha igen, azok eredményét egyben (domain tulajdon) vagy külön szeretnéd mérni (URL prefix). Válaszd a szimpatikusabbat és lépj tovább!

Ezután felugrik egy új ablak, amiben összesen 5 különböző hitelesítési módszert ajánl fel a Google. Ezek közül válaszd ki a HTML címke vagy HTML tag (angolul) opciót és másold ki az ott található HTML kódot.

2. HTML kód beillesztése
Ezután lépj be az UNAS webáruházad admin felületére és a felső menüsávban válaszd ki a Beállítások » Külső kapcsolatok » Google kapcsolatok elemet.

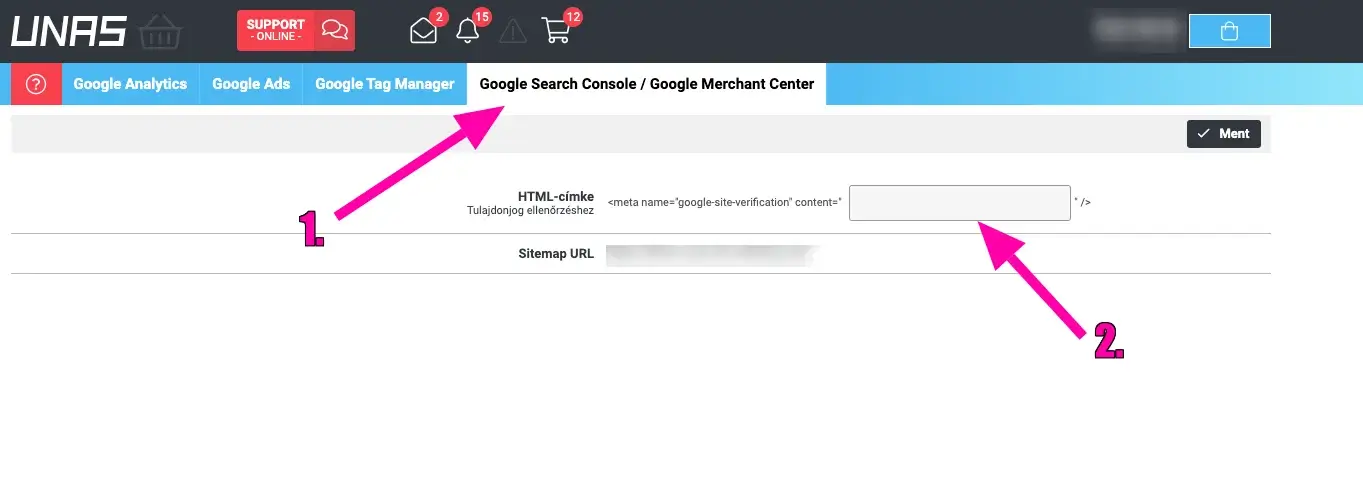
Ezen az oldalon válaszd ki a Google Search Console / Google Merchant Center fület és a HTML-címke mezőben add meg a kimásolt HTML kódot.
Figyelem! Az UNAS már előre kitölti neked a HTML kód egy részét, így neked már csak kód ezen részét kell megadnod:
<meta name=”google-site-verification” content=”AMI ITT SZEREPEL” />
Ha ezzel megvagy, kattints a jobb felső Ment gombra.

3. Ellenőrzés
Ezt követően lépj vissza a Search Console-ba, és a HTML címke lehetőségnél kattints az Hitelesítés vagy Verify gombra. Ha mindent jól csináltál, egyből látni fogod webáruházad SC tulajdonát a felületen.

Shoptet
Shoptet rendszerű webáruházak esetében némileg eltérő a Search Console bekötési módja, mint Shoprenter és UNAS rendszereken, de valójában semmivel sem bonyolultabb. Kövesd az alábbi lépéseket.
1. Tulajdon hozzáadása
Keresd fel a https://search.google.com/search-console/ weboldalt és a bal felső legördülő menüben válaszd ki a Tulajdon hozzáadása vagy Add property elemet (ha angol nyelven használod).
Ekkor felugrik egy ablak, amiben ki kell választanod, milyen tulajdon típust kívánsz létrehozni.
A bal oldali lehetőség Domain tulajdont hoz létre, míg a jobb oldali URL tulajdont. A kettő között az a különbség, hogy a domain tulajdon az összes domain változatot (pl. http; https; www és www nélküli verziók) és az aldomaineket is méri, míg az URL tulajdon csak azt a változatot, amelyiket megadtad.
A webáruházadnak eleve csak az egyik domain verziót szabad használnia (a többi át kell legyen irányítva), így a döntést az alapján hozd meg, hogy vannak-e aldomainjeid és ha igen, azok eredményét egyben (domain tulajdon) vagy külön szeretnéd mérni (URL prefix). Válaszd a szimpatikusabbat és lépj tovább!

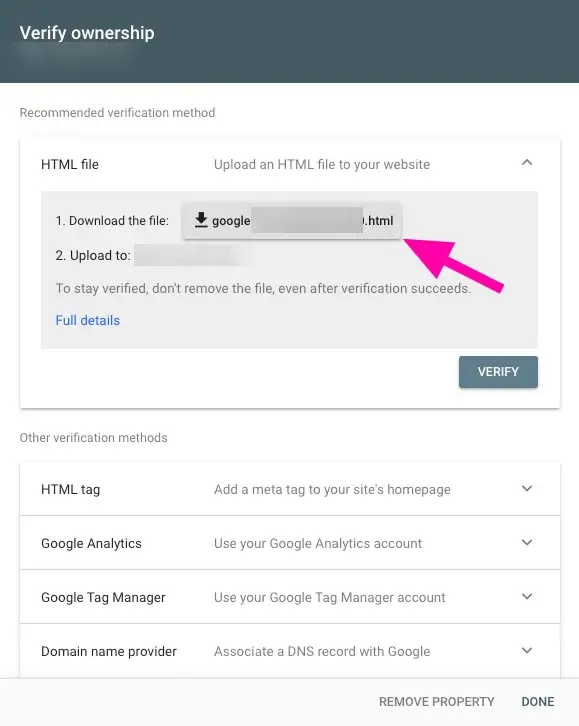
Ezután felugrik egy új ablak, amiben összesen 5 különböző hitelesítési módszert ajánl fel a Google. Más webáruház rendszerektől eltérő módon, itt válaszd ki a HTML fájl (HTML file) lehetőséget.
Itt meg fog jelenni egy kattintható gomb, az első pont mellett (Fájl letöltése). Kattints a gombra, majd töltsd le a HTML fájlt a gépedre. Fontos, hogy a HTML fájl nevét ne változtasd meg, ugyanis a megadott fájlnévvel fog csak működni az összekapcsolás.

2. HTML fájl feltöltése
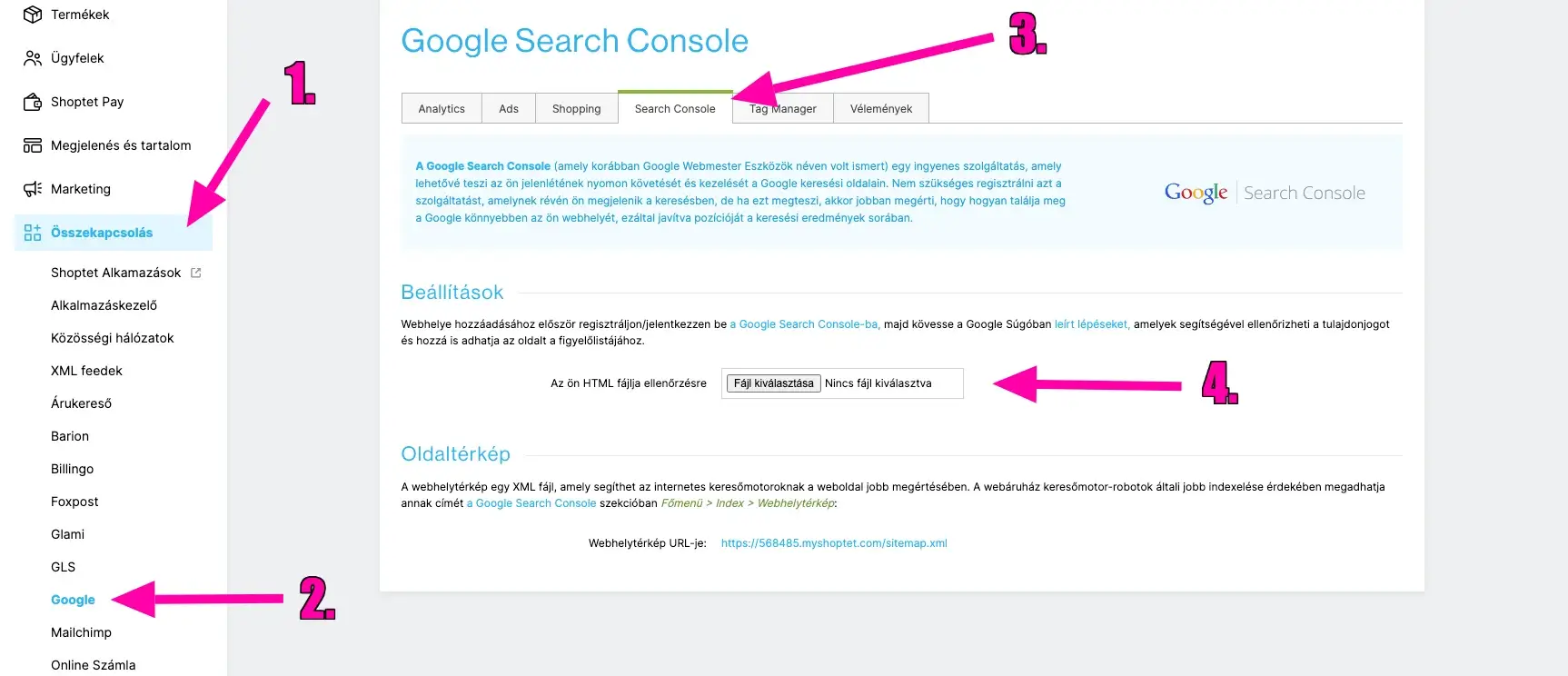
Ezt követően lépj be a Shoptet webáruházad admin felületére és bal oldali menüben válaszd ki az Összekapcsolás » Google menüpontot. Itt kattints a Search Console fülre, majd a Beállítások alatt, a “Az ön HTML fájlja ellenőrzésre” elemnél töltsd fel a korábban letöltött HTML fájlt.
Ezt követően kattints a Mentés gombra, a jobb felső sarokban.

3. Ellenőrzés
Ezt követően lépj vissza a Search Console-ba, és a HTML fájl lehetőségnél kattints az Hitelesítés vagy Verify gombra. Ha mindent jól csináltál, egyből látni fogod webáruházad SC tulajdonát a felületen.

Webshop SEO Esettanulmány
Stabil, ingyenes forgalom a Google-ből – hirdetési költségek nélkül. Így növeltük meg +130%-kal ügyfelünk organikus forgalmát.
Végszó
A Google Search Console bekötése egy egyszerű, de elengedhetetlen lépése a weboldalak keresőoptimalizálásának. Ahogy láthatod, egyik rendszeren sem igényel 5 percnél többet a feladat, ezért javasolt egyből a weboldal / webáruház létrehozása után elvégezni.
Persze mit sem ér mindez, ha a Search Console-ból kinyert adatokat nem tudod értelmezni. Természetesen ezzel kapcsolatban is találsz egy cikket az oldalunkon: Search Console használata a SEO eredmények mérésére.
Ha esetleg elakadsz a folyamatban, keresd bátran a szolgáltatódat vagy egy SEO szakembert, segíteni fognak.




